
There are a few things you can do to customize your iframe.įor example, you can change the background color of the visualization by adding a background-color to the style attribute in the embed code. Insert images in the iframe as background Instead, we use the tag and give it a background image: in the footnotes we can't directly use the tag. Insert images to footnotes, titles, and descriptions Or, you could also wrap it in an HTML tag and give it some style: !() Markdown doesn't allow you to set a specific size, so to increase the size of the image, increase the font-size of the column from Step 3: Visualize:
#BAR CELLS INSERTPICTURE LICENSE#
Since all of their images are under a license that doesn’t require you to attribute the photographer. For example, you can use the image search machine So when creating a tooltip, link to an image that exists on the web. Ince only you can access the images on your computer. This could be an address of vacation pics on your computer. , we define two things: The source of the image – src– and the width of the image – width.

your browser) that we want to use an image. It shouts out to everyone who wants to hear it (e.g. If you’ve never seen this before, here’s a short explanation: is an individual element in HTML. (Otherwise, your image becomes super big bigger than the tooltip): This will make the image as wide as the tooltip allows. Replace the image address link with the URL for your image.
#BAR CELLS INSERTPICTURE CODE#
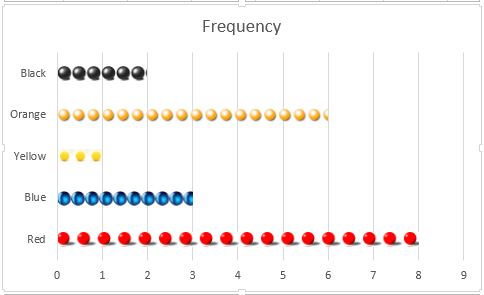
Copy and paste the following code to the tooltip text field: To add images to tooltips, we use the HTML tag. Insert images in the iframe as background.Insert images to footnotes, titles, and descriptions.In step 2 select the range for the range of all values as in the following picture. To make sure your inserted image is displayed in all browsers, check that your content uses a secure HTTPS connection. You can reference a range of cells, for example C1:C5 are cells in. Some browsers like Chrome blocks mixed content (insecure subresources on pages). *Datawrapper visualizations are loaded over a secure HTTPS connection. Image links should be publicly accessible and served over HTTPS (and not HTTP)*. Also, if you use images that you haven't created and are not under an open license, make sure to attribute the photographer/creator. The selected picture(s) will be downloaded and inserted within your slide, as shown in Figure 6.In Datawrapper, you can use HTML to insert images to tooltips, tables, footnotes/ titles/ descriptions and in iframes as background image.Then click the Insert button highlighted in red within Figure 5, above. Click the icon to see a larger preview, as shown in Figure 5.Hover your cursor over the picture to see a magnifying glass icon, as shown highlighted in red within Figure 4.įigure 4: Magnifying glass icon appeared on the picture.Here you can see the number of pictures you have selected.Here you can see the source, resolution, and name of the picture you select.Here you can see all the pictures that Clip Art provides for the keyword.This search bar allows you to make changes or enter more keywords.Here you can see the number of search results for the keyword you have entered.Click this option to get back to the Insert Pictures dialog box (refer to Figure 2, shown earlier in this page).

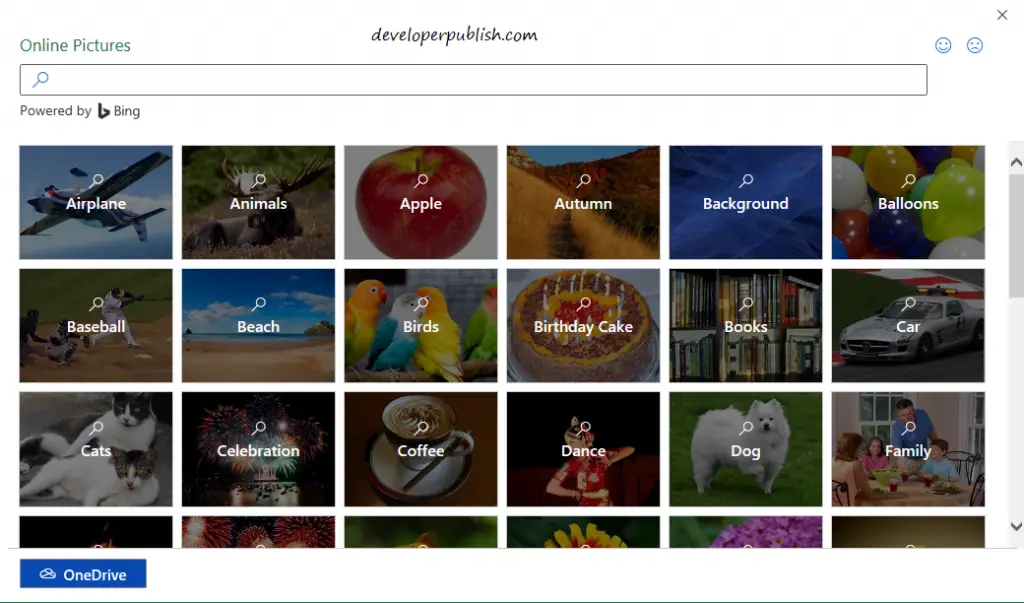
Options within the search result window are explained below, as marked in Figure 3 above.Based on the keyword(s) entered, you'll get the results in the next window, as shown in Figure 3.įigure 3: Insert Pictures dialog box with search results.

In Figure 2, above you can see that we choose "nature" as our keyword, shown highlighted in red within Figure 2, above.


 0 kommentar(er)
0 kommentar(er)
